Als je niet helemaal onbekend bent met typografie, zul je je er terdege van bewust zijn dat je op het gebied van lettertypen en tekstopmaak niet zomaar je persoonlijke smaak kunt aanspreken. Bij het ontwerpen van webteksten, brochures, boeken, visitekaartjes, posters, flyers, tijdschriften of ander materiaal dat een tekstgedeelte bevat, is het belangrijk om bepaalde typografische en grafische opmaakregels in gedachten te houden. Met deze post willen we ze voor je opfrissen.
Hier hebben we een aantal tips verzameld die samen ons kleine typografische handboek vormen. Het is in zakformaat maar bevat geweldige tips!
Hoofdstuk één. Lettertypen
Voor een geweldig grafisch ontwerp heb je allereerst geweldige lettertypen nodig: aangepast aan de persoonlijkheid van het merk en harmonieus gecombineerd met elkaar. Er zijn twee soorten lettertypes: schreefletters, met accenten, en schreefloze letters, zonder accenten, ook wel ‘sticks’ genoemd.
Schreefletters stammen af van het Latijnse schrift en zijn de meest gebruikte lettertypes in drukwerk, boeken, tijdschriften en kranten. De reden is gemakkelijk te verklaren: de accolades verkorten de ruimte tussen de ene letter en de volgende, creëren continuïteit en vergemakkelijken zo het lezen van lange teksten op papier.
Schreefletters daarentegen zijn recentere lettertypes, ontstaan in de 19e eeuw. In tegenstelling tot schreefletters hebben ze geen aanhangsels, zijn ze meer lineair en droog en daardoor beter leesbaar op het scherm of in zeer kleine formaten. Op bedrukt papier vinden we ze in voetnoten, bijschriften, visitekaartjes en zelfs in kinderboeken.
Laten we nu naar de kern van het hoofdstuk gaan en kijken hoe we lettertypes kunnen combineren binnen een grafisch ontwerp.
Lettertype kiezen en lettertypes combineren
Lettertypes begeleiden de lezer bij het verkennen van de pagina en geven aan wat ervoor en erna gelezen moet worden. Om deze visuele hiërarchieën te creëren, speel je – naast de lettergrootte – met het combineren van lettertypes. Maar hoe koppel je lettertypes? Hoe weet je wanneer twee lettertypes goed bij elkaar passen? Aangezien dit geen ‘spelletje’ is, maar een verre van eenvoudige taak, raden we je aan om twee wegen te volgen.
De eerste manier: gebruik lettertypefamilies. Deze manier is zeker het handigst. Kies een lettertypefamilie voor je project die een versie van het lettertype met en een versie zonder accenten bevat. Op deze manier kun je bijvoorbeeld schreefletters gebruiken voor koppen en schreefloze letters voor de hoofdtekst. Zo creëer je een eerste hiërarchie tussen de lettertypes, zonder het risico te lopen op onharmonische koppelingen.
Tweede manier: verschillende lettertypes koppelen. In dit geval zijn er twee aanbevelingen die we willen doen:
- Gebruik niet meer dan 2-3 lettertypes in hetzelfde project, anders loop je het risico op een chaotisch en ongeordend resultaat.
- Koppel geen gelijksoortige lettertypes aan elkaar. Meestal is het zo dat hoe meer de lettertypes van elkaar verschillen, hoe beter ze er samen uitzien. Een voorbeeld? Een modern lettertype zoals League Spartan, met een sterk geometrische structuur, gaat heel goed samen met Libre Baskerville, een lettertype met een elegante en traditionele stijl.

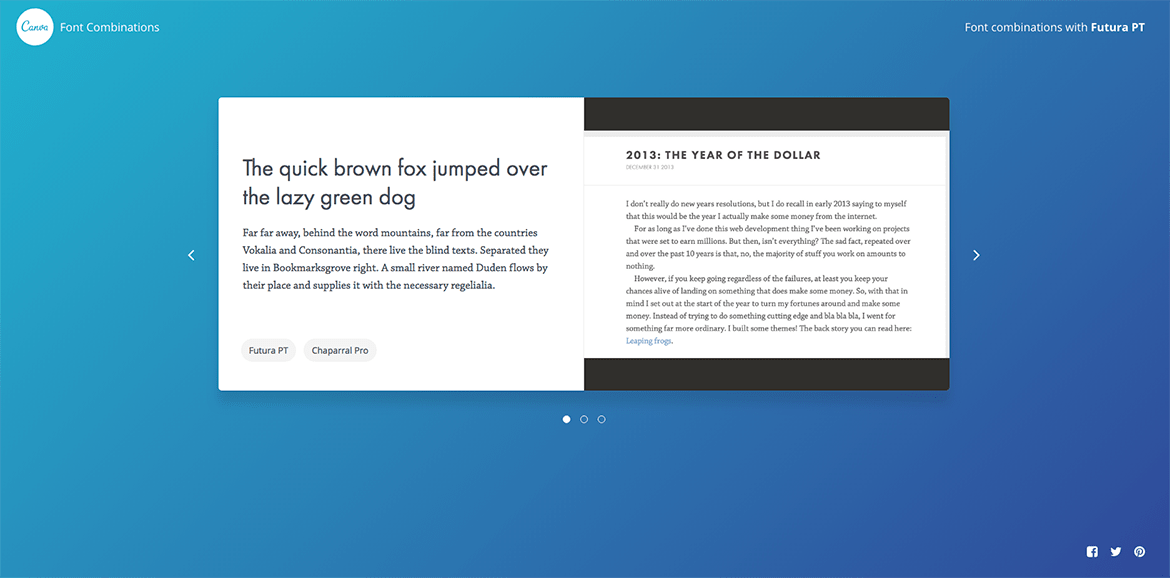
En als je maar niet de juiste combinatie kunt vinden, vraag dan hulp aan een tool voor het combineren van lettertypes. Canva’s Font Combinations, bijvoorbeeld, begint met een bepaald lettertype en stelt het bijbehorende coördinaat voor. Het is dus echt onmogelijk om een fout te maken!

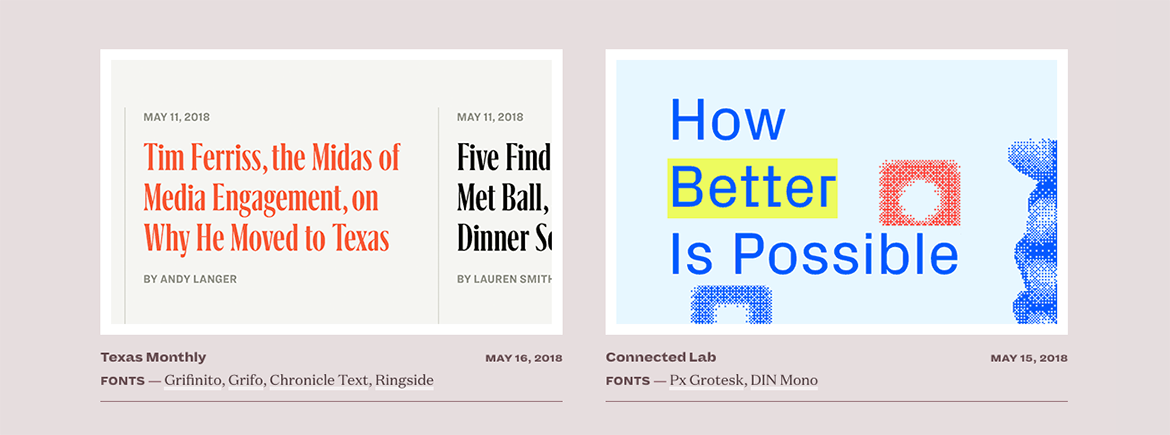
Een andere site die we je aanraden is Typewolf. Daar kun je nieuwe lettertypes ontdekken om af te wisselen met de gebruikelijke lettertypes die je gebruikt, lezen over hun geschiedenis, op de hoogte blijven van nieuwe typografische trends en inspiratie opdoen uit voorbeelden van echt succesvolle lettertypecombinaties.

Over lettertypes gesproken, er zijn nog twee aanbevelingen die we willen doen voordat we verder gaan met de grafische lay-outfase:
- Let op de tone of voice van de lettertypes; kies de lettertypes die het beste bij je project passen. Over het algemeen zijn schreefletters klassieker en formeler; schreefloze letters hebben een moderner, technischer en informeler karakter. Houd er dus rekening mee dat elk lettertype zijn eigen tint heeft. Een Helvetica gebruiken is niet hetzelfde als een Futura gebruiken, het zijn twee schreefloze lettertypes, ja, maar de eerste is zeker serieuzer dan de tweede.
- Let ook op de lettergrootte. Om lange teksten beter leesbaar te maken, raden we op het web aan om een lettergrootte van minstens 13px aan te houden; op bedrukt papier moet je echter niet onder de 11pt gaan.
Nu zijn we klaar voor het hoofdstuk over grafische opmaak!
Hoofdstuk twee. Een beetje inhoud ontwerpen
Als de lettertypes en de juiste combinaties zijn gekozen, kunnen we verder met de tekstlay-out fase. Hier is het belangrijk om gebruik te maken van een paar trucs die de lay-out meer harmonie geven en de tekst leesbaarder maken, vooral als deze lang is.
De onderverdeling van de tekst in alinea’s. Muren van tekst schrikken de lezer af en maken het lezen vermoeiender. Daarom is het belangrijk om lange teksten op te delen in alinea’s… niet te lang!
De lengte van tekstregels. Of het nu gaat om teksten op papier of op het web, we raden je aan om ook aandacht te besteden aan de lengte van de regels, die niet te lang en niet te kort mag zijn. Er is een ‘ideale’ regellengte, die meestal overeenkomt met 66 regels. Onder en boven deze waarde vindt de lezer het moeilijker om te lezen.
Zorg voor houvast. Lange teksten? Vermijd uitlijning en kies voor een uitlijning met linkervlag, die de lezer helpt zich te oriënteren en de markering vast te houden. Parallelle structuren, zoals lijsten met opsommingstekens, zijn zeer nuttige toegangspunten tot de tekst voor de lezer. Spaties, die belangrijke concepten onmiddellijk doen opvallen, zijn ook welkom. Trouwens: gebruik geen hoofdletters om woorden of concepten te benadrukken, maar vetgedrukte letters.
Marges. Er zijn geen vaste regels voor de breedte van marges. Op een tekstpagina variëren ze van 1,5 cm tot 2,5 cm per kant, terwijl de ondermarge meestal hoger is, omdat daar notities of paginanummers moeten komen. In de opmaak van een boek moet ook de ruimte worden voorzien die nodig is voor het inbinden, wat overeenkomt met ongeveer een halve centimeter binnenmarge. In Word vind je de optie in: Opmaak > Aangepaste marges > Inbinden.
Regelafstand. De regelafstand is, zoals je weet, de ruimte tussen twee regels tekst. Voor het leesgemak kies je best voor een enkele regelafstand, wat zelfs goed zal werken als je werkt op formaten kleiner dan A4. Als je een kleinere regelafstand kiest, zal de pagina met tekst te dicht zijn en zullen weinig mensen willen lezen. Over het algemeen moet de waarde tussen 1 en 1,5 liggen. Denk er altijd aan dat, omwille van de leesbaarheid, de regelafstand altijd groter moet zijn dan de hoogte van de geschreven regel (meestal 120% van de tekenhoogte).
Weduwen en wezen. Wat zijn dat? Weduwen zijn woorden, of heel korte tekstregels, die aan het einde van een alinea staan en daardoor een grote lege ruimte in de regel achterlaten. Deze woorden worden wezen genoemd als ze aan het begin van een pagina of tekstkolom staan. Weduwen en wezen zijn typografische fouten die de harmonie van de pagina verstoren. Onderbroken regels, die minder dan een derde van de totale regellengte bedragen, moeten ook worden vermeden.
Tracking is de afstand tussen het ene woord en het volgende. De waarde ervan is evenredig met de lettergrootte en is over het algemeen groter dan de ruimte die wordt ingenomen door de letter ‘i’, maar kleiner dan de ruimte die wordt ingenomen door de letter ‘e’. We raden je aan om deze waarde, die al geoptimaliseerd is voor het gekozen lettertype, niet te veranderen. Alleen in bepaalde gevallen kan het nuttig zijn om deze te verhogen. In teksten die in hoofdletters zijn geschreven, bijvoorbeeld, kan het verhogen van de tracking met 10% het lezen makkelijker en soepeler maken.
Hier stopt ons kleine handboek met goede tips. We hopen dat we je een aantal nuttige tips hebben gegeven om je grafische ontwerpen te verzorgen en nog harmonieuzer te maken.